
Do you want all your social media accounts to be linked in one place so that if anyone wants to follow you, they can follow you and contact you through these accounts? If desired, easily can contact you through these social media trees.
So today I will teach you how to create these social media trees. In this social media tree, you can link your YouTube, Facebook, Instagram, Pinterest, WhatsApp group, any social media account you have and tell people about it and increase your fan following.
Table of Contents
Benefits on social media Tree
The biggest advantage of a social media tree is that if someone accesses your social media tree, they will find all your social links easily, through which your traffic can increase on your social media. Fan following may grow and you may get a lot of benefit from it, and you may start freelancing with those people.
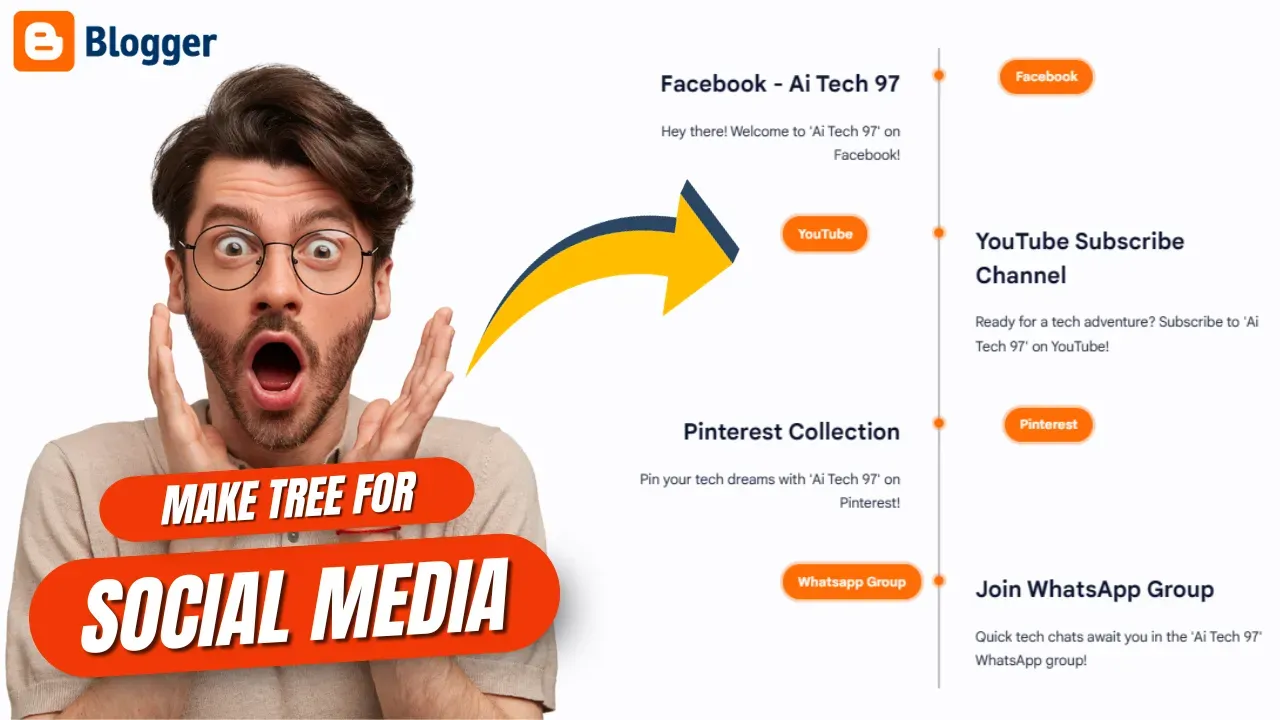
How to add social media Tree in Blogger
You don't need any technical knowledge to create a social media tree because you will get everything designed, you just need to use this code and place it in your blogger pages or in your post, just change some important things. You can easily create your own social media tree within a few minutes.
You can install it on blogger in a very simple way. You just have to copy the code given below and paste it in the right place of blogger.
Step 1: Go and login to you Blogger Dashboard
Step 2: In Blogger post editor view, click Pencil icon at the bottom right of the title.
Step 3: Two options appear html view and Compose view.
Step 4: Select '< > HTML view.'
Step 5: Paste code which are show in Code Box.
Note : You can just change the Highlighted text.
Note : Comments added in start of code for help , how to use this code.
Note : If you have Many social media accounts , Then copy one of code social media and and use it again in code according the structure of blogger.
<div class="ProductLine">
<ul>
<li>
<div class="Product-Ctnt">
<h3>
<!-- 1. If you want to add URL Then Replace with '#' & and Change Name Facebook
2. You can do for all Social Media Accounts
3. Do all setting with all Social media accounts Below -->
<a class="P-Lnk" href="#">Facebook - Ai Tech 97</a>
</h3>
<p>
<!-- 1. If you want to add URL Behind Paragraph then Replace with '#'
2. I suggest not use URL Here
3. Do all setting with all Social media accounts Below -->
<a class="P-Lnk" href="#">
Hey there! Welcome to 'Ai Tech 97' on Facebook! We're your go-to
place for all things tech. Join us for cool tech stuff, SEO tips,
and awesome coding talks. Let's geek out together!
</a>
</p>
</div>
<div class="Prct-ctgy">
<!-- 1. Orange color button - You can also URL Replace with '#'and change name
2. You must change this settings
3. Do all setting with all Social media accounts Below -->
<h4><a href="#" style="color: white;">Facebook</a></h4>
</div>
</li>
<li>
<div class="Product-Ctnt">
<h3>
<a class="P-Lnk" href="#">YouTube Subscribe Channel</a>
</h3>
<p>
<a class="P-Lnk" href="#">
Ready for a tech adventure? Subscribe to 'Ai Tech 97' on YouTube! We
unpack the latest tech, spill SEO secrets, and share easy coding
tips. Hit subscribe and let's ride the tech wave!
</a>
</p>
</div>
<div class="Prct-ctgy">
<h4><a href="#" style="color: white;">YouTube</a></h4>
</div>
</li>
<li>
<div class="Product-Ctnt">
<h3>
<a class="P-Lnk" href="#">Pinterest Collection</a>
</h3>
<p>
<a class="P-Lnk" href="#">
Pin your tech dreams with 'Ai Tech 97' on Pinterest! Discover boards
full of SEO tricks, web design ideas, and easy tech hacks. Follow
us, and let's turn those tech dreams into reality!
</a>
</p>
</div>
<div class="Prct-ctgy">
<h4><a href="#" style="color: white;">Pinterest</a></h4>
</div>
</li>
<li>
<div class="Product-Ctnt">
<h3>
<a class="P-Lnk" href="#">Join WhatsApp Group</a>
</h3>
<p>
<a class="P-Lnk" href="#">
Quick tech chats await you in the 'Ai Tech 97' WhatsApp group! Join
for instant tech talks, exclusive updates, and fast access to our
tech experts. It's like a tech hangout – join the party!
</a>
</p>
</div>
<div class="Prct-ctgy">
<h4><a href="#" style="color: white;">Whatsapp Group</a></h4>
</div>
</li>
<li>
<div class="Product-Ctnt">
<h3>
<a class="P-Lnk" href="#">Follow On Instagram</a>
</h3>
<p>
<a class="P-Lnk" href="#">
Dive into the tech world with 'Ai Tech 97' on Instagram! We've got
cool tech pics, behind-the-scenes coding fun, and an inside look at
our community. Follow us for your daily tech fix!
</a>
</p>
</div>
<div class="Prct-ctgy">
<h4><a href="#" style="color: white;">Instagram</a></h4>
</div>
</li>
<div style="clear: both;"></div>
</ul>
</div>
<i class="separate"></i>
<style>
.brdCmb {
display: none;
}
.pBd h1,
.pBd h2,
.pBd h3,
.pBd h4,
.pBd h5,
.pBd h6 {
margin: 0em 0 0px;
}
h1 {
font-size: 60px;
text-align: center;
}
.ProductLine {
position: relative;
margin: 50px auto;
padding: 40px 0;
width: 100%;
box-sizing: border-box;
}
.ProductLine:before {
content: '';
position: absolute;
left: 50%;
width: 2px;
height: 100%;
background: #c5c5c5;
}
.ProductLine ul {
padding: 0;
margin: 0;
}
.ProductLine ul li {
list-style: none;
position: relative;
width: 50%;
padding: 20px 40px;
box-sizing: border-box;
}
.ProductLine ul li:nth-child(odd) {
float: left;
text-align: right;
clear: both;
}
.ProductLine ul li:nth-child(even) {
float: right;
text-align: left;
clear: both;
}
.Product-Ctnt {
padding-bottom: 20px;
}
.P-Lnk {
text-decoration: none;
color: #08102b;
transition: all 0.2s;
}
.P-Lnk:hover {
opacity: 0.8;
transition: all 0.2s;
}
.ProductLine ul li:nth-child(odd):before {
content: '';
position: absolute;
width: 10px;
height: 10px;
top: 24px;
right: -6px;
background: #ff6d05;
border-radius: 50%;
box-shadow: 0 0 0 3px #Ee630047;
}
.ProductLine ul li:nth-child(even):before {
content: '';
position: absolute;
width: 10px;
height: 10px;
top: 24px;
left: -4px;
background: #ff6d05;
border-radius: 50%;
box-shadow: 0 0 0 3px #Ee630047;
}
.ProductLine ul li h3 {
padding: 0;
margin: 0;
color: #08102b;
font-weight: 600;
}
.ProductLine ul li p {
margin: 20px 0 0;
padding: 0;
font-size: 15px;
line-height: 1.7em;
}
.ProductLine ul li .Prct-ctgy h4 {
margin: 0;
padding: 0;
font-size: 14px;
color: #ffffff;
}
.ProductLine ul li:nth-child(odd) .Prct-ctgy {
position: absolute;
top: 12px;
right: -165px;
margin: 0;
padding: 8px 16px;
background: #ff6d05;
color: #fff;
border-radius: 18px;
box-shadow: 0 0 0 3px #Ee630047;
}
.ProductLine ul li:nth-child(even) .Prct-ctgy {
position: absolute;
top: 12px;
left: -165px;
margin: 0;
padding: 8px 16px;
background: #ff6d05;
color: #fff;
border-radius: 18px;
box-shadow: 0 0 0 3px #Ee630047;
}
@media (max-width: 1000px) {
.ProductLine {
width: 100%;
}
}
@media (max-width: 767px) {
.ProductLine {
width: 100%;
padding-bottom: 0;
}
h1 {
font-size: 40px;
text-align: center;
}
.ProductLine:before {
left: 20px;
height: 100%;
}
.ProductLine ul li:nth-child(odd),
.ProductLine ul li:nth-child(even) {
width: 100%;
text-align: left;
padding-left: 50px;
padding-bottom: 50px;
}
.ProductLine ul li:nth-child(odd):before,
.ProductLine ul li:nth-child(even):before {
top: -18px;
left: 16px;
}
.ProductLine ul li:nth-child(odd) .Prct-ctgy,
.ProductLine ul li:nth-child(even) .Prct-ctgy {
top: -30px;
left: 50px;
right: inherit;
}
}
</style>
Conclusion
In this article I have made a tutorial on How to make a social media tree in Blogger. I Hope you have liked this article and please do share with your friends and follow up blog for more.
Attention, everyone!
RESTRICTION NOTICE
All the content on AI Tech 97 is exclusively owned and operated. Please refrain from copying or utilizing any material from this site without explicit permission. All rights are reserved by AI Tech 97.
STRICTLY PROHIBITED
Unauthorized use for any illegal purposes or reproduction of our posts is strictly prohibited. Be advised that all our posts are safeguarded by DMCA (Digital Millennium Copyright Act). Any attempt to copy or reproduce our content without permission will result in legal actions being taken.
PROTECTING OUR CONTENT
Our content is our intellectual property, and any misuse will not be taken lightly. Respect our work, and remember, legal consequences await those who disregard this notice.
© AI Tech 97 | All Rights Reserved